Interactive Design
Creating an interactive internal communication to announce Teradata's new branding

Project Overview
The biggest challenge on this project was to learn a new tool that caused it to be passed around until it landed on my desk. Slow responses from the helpdesk and tools not behaving as advertised, added to the complexity of this project. Challenge accepted.
I had the opportunity to work on Teradata while at a design agency in Berkeley, California. After initial direction from the account manager and producer I was given the digital files of the print book and set off to learn and design.
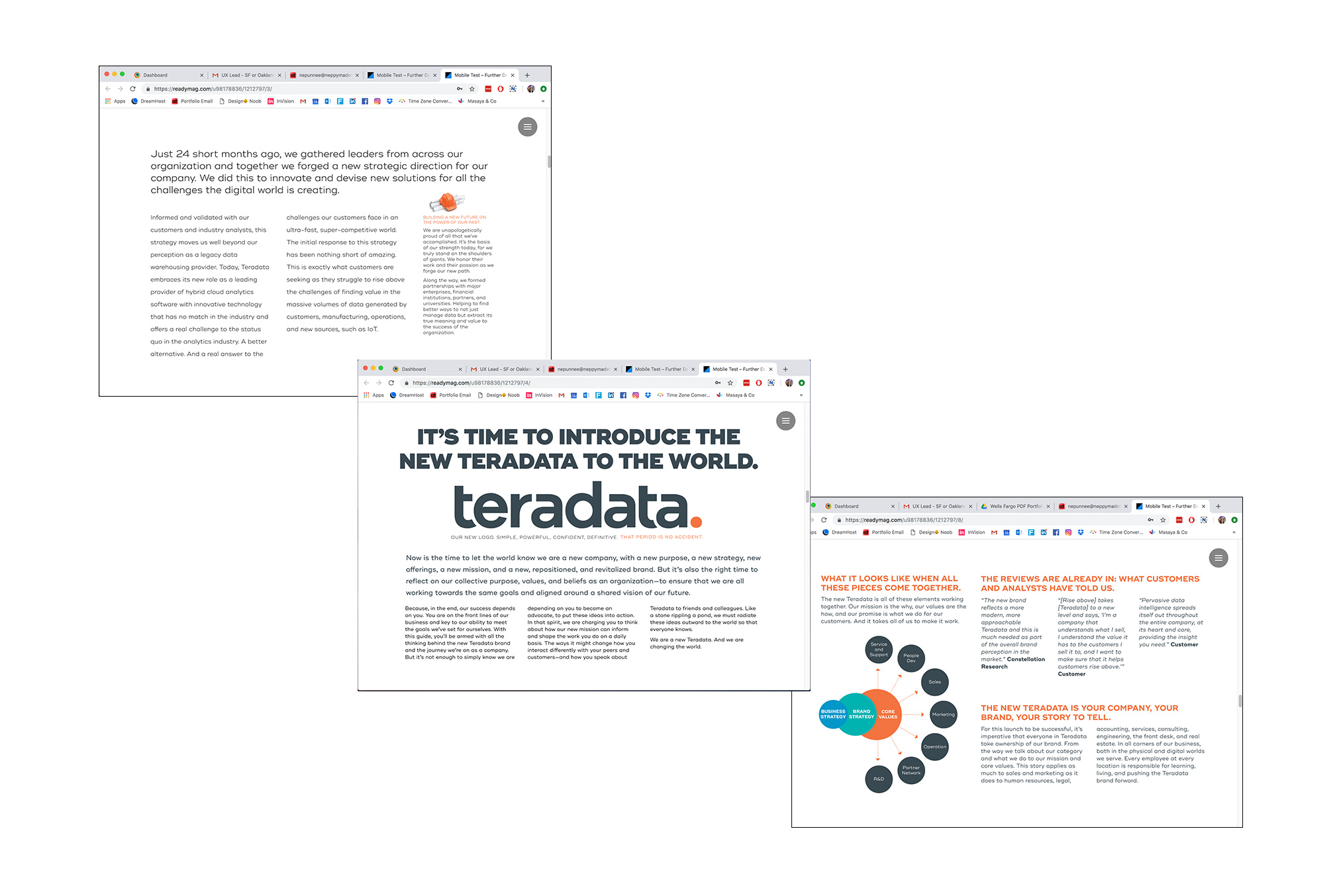
My first step was to read all the content to map out break points between pages on each respective device.
*Original brand book and logo re-design by Sam Flax Keener and Kim Le LiBoux. Responsive web design and interactions all by me.
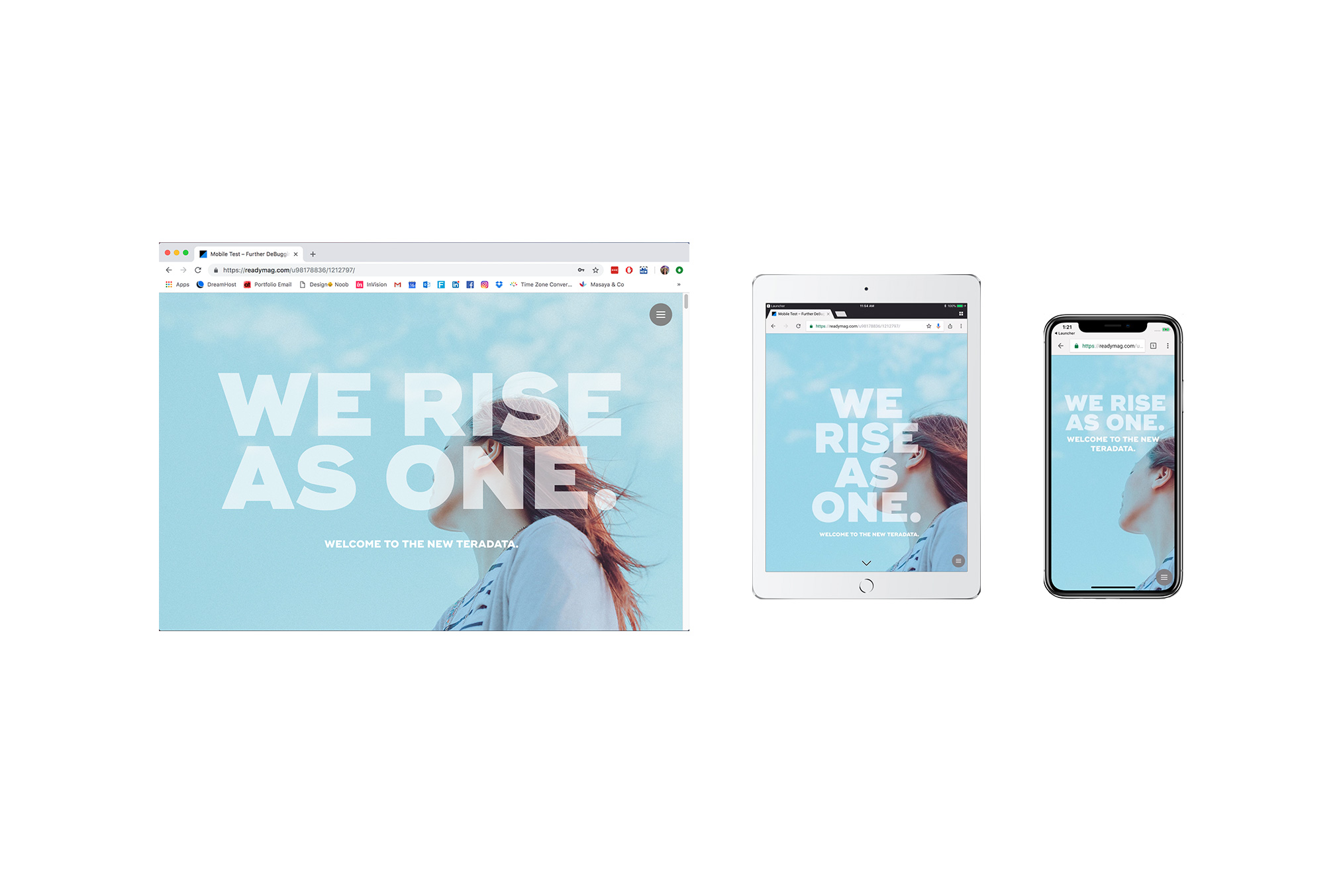
Defining the breakpoints
Breakpoints are when the layout can be adapted to fit in a particular viewport or device size. Once I had these breakpoints, I determined where the most meaningful interactions/animations can add and support the content. For these examples, the interactions didn’t change or were not included for tablet or mobile and happen when the user scrolls.
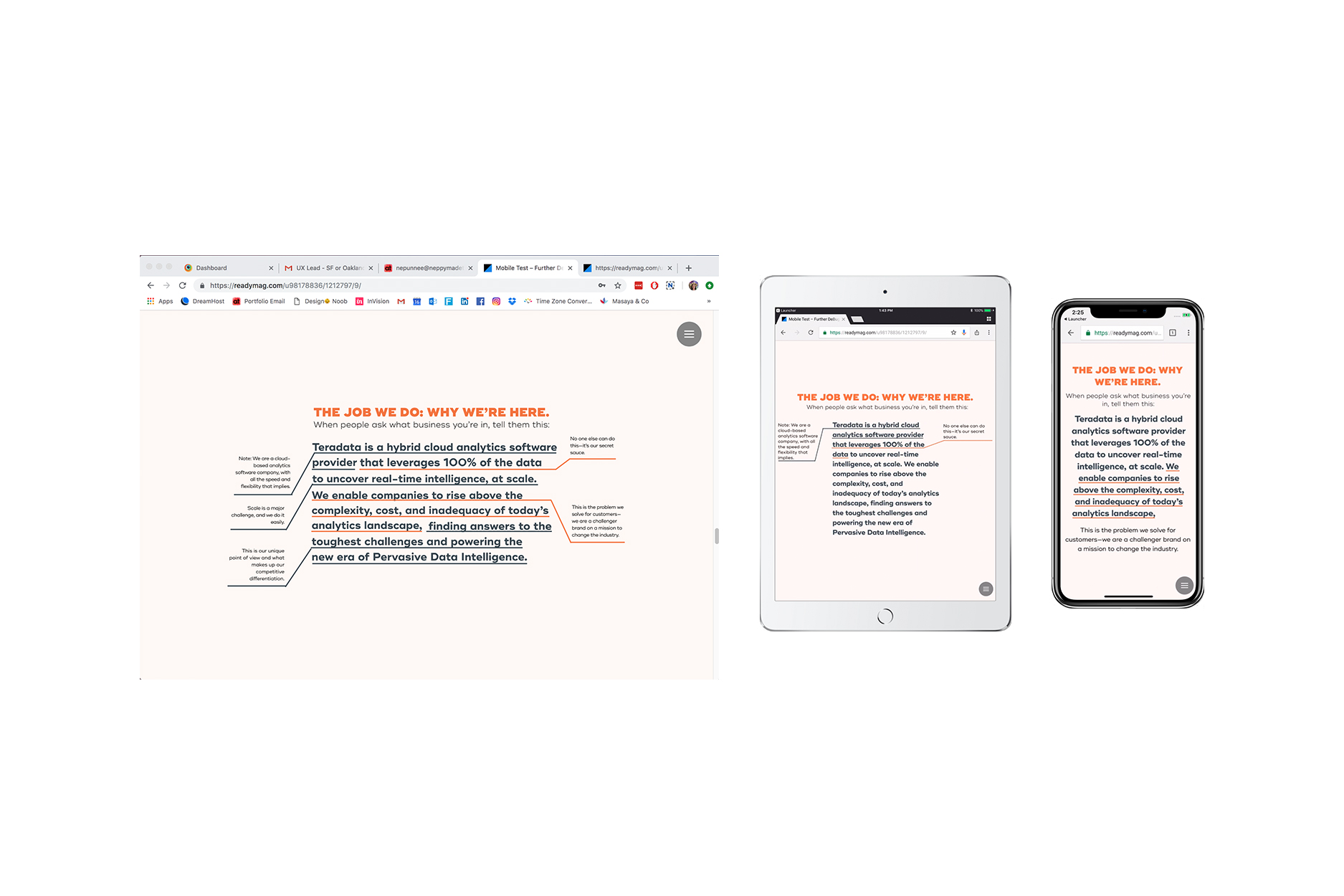
Working with limitations
Some pages of the content were quite layered and complex. One of the bugs I found was with the scrolling interaction not working for a denser piece of content like this one. My solve was to animate breaks in the copy so the notes can come in as the viewer has read the sentence it pertains to. Despite its steep learning curve, Readymag was an exciting new interactive tool to discover. There is some amazing work in the making of this tool. I will definitely keep it in mind for the next appropriate project that lands on my desk.
-
Email
hello@nepunnee.website -
Location
I'm an American currently abroad in beautiful Hoi An, Vietnam -
Elsewhere